Nota para usuarios de CakePHP 1.3: he puesto algunos comentarios y notas como esta en el código y en el tutorial.
Tened en cuenta también (por si no lo sabéis..) que el helper de JavaScript ya no se utiliza para incrustar y cargar código en la variable$scripts_for_layout. Así mismo no estaría de más que reemplazarais el modo en que se utilizan los helpers en las vistas (es decir, utilizar $this->Html en lugar de $html por ejemplo).
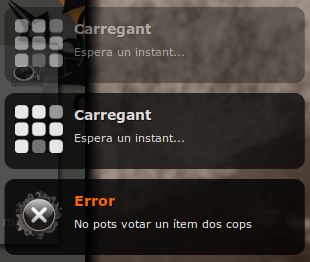
Voy a explicaros una forma sencilla reemplazar vuestras capas flashMessage por bonitos mensajes dinámicos creados con jQuery imitando el estilo de Growl.
Para los que no lo sepáis, Growl [1] es un sistema de advertencias de Mac que nos unifica todas las advertencias (tanto de sistema como las del resto de aplicaciones) siguiendo el mismo estilo y mostrándose y ocultándose con efectos de entrada y salida.
Hay varios plugins de jQuery que imitan Growl. En [3]este enlace [4] podéis encontrar los que probablemente sean los más conocidos y utilizados. Para el ejemplo que voy a hacer me he valido de Gritter [5], que es el plugin que, a mi parecer, más se asemeja a Growl.
¿Qué necesitáis para este tutorial?
- CakePHP [6] (v. 1.2.4.8284 [1.2.5 stable], la 1.3 también sirve)
- jQuery [7] (v. 1.3.2)
- Gritter [5] (v. 1.5)
(las versiones que he puesto entre paréntesis son las que he utilizado yo para el tutorial)
Descargad todo lo necesario y guardad todo donde más os plazca. En mi ejemplo lo he organizado así:
- jquery-1.3.2.min.js a la carpeta /app/webroot/js/
- jquery.gritter.min.js a la carpeta /app/webroot/js/
- gritter.png a la carpeta /app/webroot/img/
- gritter-close-ie6.gif a la carpeta /app/webroot/img/
- gritter-long.png a la carpeta /app/webroot/img/
- jquery.gritter.css renombrado y movido a /app/webroot/css/gritter.css
Fijaros que he renombrado el fichero CSS. Además de renombrarlo habrá que modificar las rutas de las imágenes hacia la ruta que toque. Si estáis siguiendo el tutorial al pie de la letra debéis reemplazar ../images/ por ../img/ en vuestro CSS.
Dado que queremos utilizar este sistema de notificaciones tipo Growl como sistema de notificaciones principal de CakePHP tenemos que modificar nuestro layout de HTML principal para cargar los JavaScripts en la cabecera:
// /app/views/layout/default.ctp
<?php echo '<?xml version="1.1" encoding="' . Configure::read('App.encoding') . '"?>' ?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="es-es">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<?php echo $html->charset(); ?>
<title><?php echo $title_for_layout ?> | Ejemplos CakePHP | Racó Tècnic</title>
<?php echo $javascript->link(array('jquery-1.3.2.min','jquery.gritter.min')) ?>
<?php echo $javascript->codeBlock('var webroot="'.$this->webroot.'";') ?>
<?php echo $scripts_for_layout; ?>
<?php echo $html->css(array('main','gritter')) ?>
</head>
<body>
<div id="container">
<div id="header">
<h1><?php echo $html->link(__('Ejemplos CakePHP, Racó Tècnic', true), 'http://www.racotecnic.com'); ?></h1>
</div>
<div id="content">
<?php $session->flash(); // Cake 1.2 ?>
<?php echo $this->Session->flash(); // Cake 1.3 ?>
<?php echo $content_for_layout; ?>
</div>
<div id="footer">
<?php echo $html->link(
$html->image('cake.power.gif', array('alt'=> __("CakePHP: the rapid development php framework", true), 'border'=>"0")),
'http://www.cakephp.org/',
array('target'=>'_blank'), null, false
);
?>
</div>
</div>
<?php echo $cakeDebug; ?>
<script src="http://static.woopra.com/js/woopra.js" type="text/javascript"></script>
</body>
</html>
Las líneas marcadas en azul son las que os interesan. El resto podéis ignorarlas perfectamente.
En la línea 9 he añadido las librerías jQuery y Gritter. Recordad que para poder utilizar el Helperde JavasCript desde cualquier parte deberéis haber añadido dicho Helper en vuestro AppController:
<?php // /app/app_controller.php
class AppController extends Controller {
var $helpers = array('Html','Javascript'); // Cake 1.2
var $helpers = array('Html'); // Cake 1.3
}
En la línea 10 creamos la variable de JavaScript “webroot” que nos servirá más adelante para las plantillas de gritter. Si habéis leído alguno de mis tutoriales sobre cómo subir múltiples imágenes con uploadify en CakePHP [8] quizás ya hayáis añadido esta variable a vuestro layout.
En la línea 12 añadimos el fichero CSS de Gritter.
Y en la línea 20, si no la teníais ya en vuestro layout, debéis añadir el método $session->flash() que será el que mostrará las notificaciones de Gritter.
Ya solo nos queda una cosa por hacer: crear la plantilla para cada tipo de notificación.
Como no quiero alargar mucho el tutorial haré sólo un par de layouts, uno para los errores y otro para las notificaciones normales.
Notificaciones informativas:
// /app/views/layouts/flash_info.ctp (Cake 1.2)
// /app/views/elements/flash_info.ctp (Cake 1.3)
<?php echo $javascript->codeBlock('
// $this->Html->scriptBlock en Cake 1.3
$(function(){
$.gritter.add({
title: "' . __("Información",true) . '",
text: "' . $content_for_layout . '", // Cake 1.2. La variable es $message en la 1.3
image: webroot + "img/info_48.png",
sticky: true
});
});') ?>
Notificaciones de error:
// /app/views/layouts/flash_error.ctp (Cake 1.2)
// /app/views/elements/flash_info.ctp (Cake 1.3)
<?php echo $javascript->codeBlock('
// $this->Html->scriptBlock en Cake 1.3
$(function(){
$.gritter.add({
title: "' . __("Error",true) . '",
text: "' . $content_for_layout . '", // Cake 1.2. La variable es $message en la 1.3
image: webroot + "img/error_48.png",
sticky: true
});
});') ?>
Como podéis ver he utilizado la variable webroot para poder acceder fácilmente a nuestro directorio de imágenes. De todos modos, y dado que estamos insertando el JavaScript mediante PHP, podríamos haber hecho $this->webroot. También he activado la variable sticky de gritter para dejar la notificación mostrada en pantalla hasta que el usuario la cierre manualmente, ya que considero que los flashMessage deben comportarse así. Cuando trabajo con Ajax no utilizo la variable sticky.
En estos ejemplos he utilizado lo básico al configurar Growl. Id a su página si queréis informaros sobre los demás métodos y variables disponibles para configurarlo.
Pues con esto habríamos terminado. Ahora cada vez que queráis mostrar notificaciones simplemente tendréis que especificar la plantilla a utilizar como segundo parámetro del método $this->Session->setFlash():
// Notificación de error
$this->Session->setFlash("Esto es un mensaje de error", "flash_error");
// Notificación informativa
$this->Session->setFlash("Esto es un mensaje informativo", "flash_info");
Pues ya está, ya lo tenemos ^^
Si queréis podéis descargar los ficheros más importantes en el zip [9] que he preparado del tutorial. También podéis ver el ejemplo [10] que he hecho a medida que hacía esta pequeña guía.
Ejemplo:
Páginas de referencia:
- API de CakePHP [11]
- Documentación de Gritter [5]